How to make TradeSkillMaster auction posting 100x faster in World of Warcraft (TSM 4.11.66)
I sometimes like to tinker around with the economy in World of Warcraft for fun, and one of my favorite auction posting tools is a […]
Continue reading »My blog, which I rarely update…
I sometimes like to tinker around with the economy in World of Warcraft for fun, and one of my favorite auction posting tools is a […]
Continue reading »Instructions: Fill coffee mug half of the way up with cold tap water. Put a splash of vinegar into the water (about a tablespoon or […]
Continue reading »If you have ever worked on a Ruby on Rails project that uses Git for version control, odds are that you have run into a […]
Continue reading »I recently ran into a scenario where I was hosting a Ruby on Rails application on AWS Elastic Beanstalk, and I wanted to view a […]
Continue reading »I have been hosting this domain name (and a bunch of other ones) completely for free on Amazon AWS for almost a year now, so […]
Continue reading »If you have ever worked on a large programming project that was managed using git (source control), then odds are high that there was a […]
Continue reading »
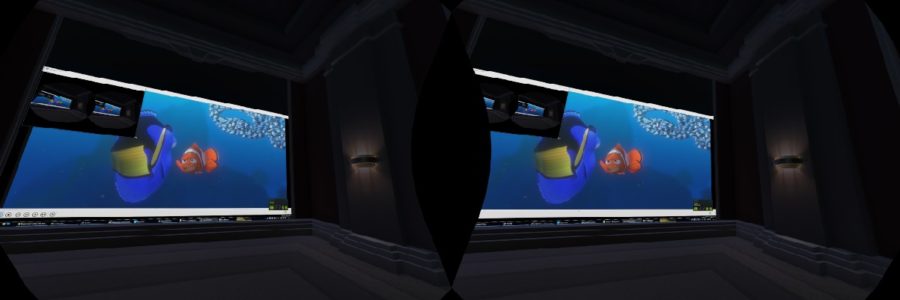
Ever since I first got a VR Headset, I have wanted to watch my collection of 3D Blu-ray movies in a virtual IMAX theater. Unfortunately, […]
Continue reading »
When I’m programming in Ruby, one of the most indispensable tools I’ve found is an awesome little ruby gem called Pry. Pry lets me debug […]
Continue reading »
I recently purchased a Sous Vide Supreme cooker (“Sous Vide” is French for “under vacuum”), and my very first cooking attempt was Beef Tenderloin, which […]
Continue reading »On un-moderated, free-for-all servers: People steal and kill each other without regard. It is very hard to get ahead initially, but once you reach a […]
Continue reading »